토이 프로젝트를 github에 올릴 때, readme를 잘 써야 한다는 말을 많이 들었습니다. 아직 완성이 된 프로젝트는 아니지만, 실습용으로 써 볼만할 정도는 되는 듯 하네요. 그래서, 오늘은 readme에 이미지를 추가하는 방법을 배워보도록 하겠습니다.
먼저, 제가 관리하고 있는 토이 프로젝트 레포입니다. readme 파일을 보시면 아직 해야 할 것들이 매우 많음을 알 수 있어요.

이 중에 제일 시급한 것은 패키징을 적절히 잘 해서, 깃허브에 올라간 제 프로젝트를 서버에 구축하기 편하게끔 환경을 만드는 것입니다. 왜냐하면, 아래 방식은 너무 복잡하기 때문입니다.

jar로 패키징 하는 것은 그렇다 쳐도, postgresql에서 데이터베이스를 생성하고, 테이블 3개를 생성하고, 권한을 설정해 주고 이런 것이 그렇게 간단한 작업은 아니기 때문입니다. 이 부분은 나중에 패키징 처리를 할 때 바꿀 예정이니 건드리지 않도록 하겠습니다. 대신에 저는 Usage 부분을 건드릴 겁니다.
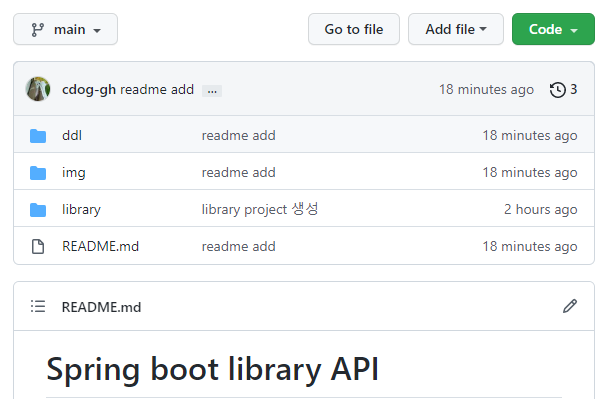
이미지를 추가하기 위해서 README가 있는 위치와 img 파일들이 있는 위치를 보겠습니다.

보니까, README.md가 있는 곳에, img가 있음을 볼 수 있는데요.

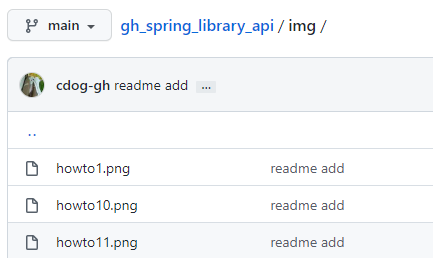
이 폴더 내부에는 howto1.png부터 howto13.png까지 있습니다. 이 중에서 8번 png 파일을 보도록 하겠습니다.

대충 이런 그림이 있습니다. 이것을 어디에 추가할 것이냐면, Usage 부분에 추가할 건데요.

회원 가입을 하기 위해서, user-controller를 클릭하시고, reg를 클릭합니다. 위에 추가할 겁니다. 정렬은 가운데 정렬로 하겠습니다. 이미지를 넣을 때에는 이미지 주소를 넣어도 되는데요. 깃헙에서는 상대 경로가 되니, 상대 경로를 넣어서 작성해 보겠습니다.

상대 경로는 기준 위치가 중요합니다. 해당 상황을 그림으로 그려보면, 위와 같아요. README.md가 프로젝트의 루트에 있고, 루트에 img 폴더가 있어요. 그리고 img 밑에, howto8.png가 있는 상황입니다. 그러면, 기준 위치로부터 img 밑에 howto8.png로 가면 되므로, README를 아래와 같이 수정합니다.

img src 부분을 보시면 "img/howto8.png"라고 적어놓은 부분만 보시면 됩니다. 다음에 가운데 정렬을 하기 위해서 p align 속성을 "center"로 두었습니다.

commit을 하고 push를 하면, 제가 추가하려는 이미지가 리드미에 잘 들어갔음을 알 수 있어요.
'GIT' 카테고리의 다른 글
| git 커밋을 덮어씌울 때 쓰는 commit amend 옵션에 대해 알아봅시다. (0) | 2022.09.26 |
|---|---|
| git global gitignore 를 하는 방법을 알아봅시다. (0) | 2022.08.16 |
| intellij로 실습하면서 git fetch vs pull 의 차이점을 알아봅시다. (0) | 2021.09.03 |
| git fork에 대해 간단하게 알아봅시다. (0) | 2021.08.09 |
| git clone 명령어 : 원격 레포지토리를 로컬에 복제한다. (0) | 2021.07.23 |


최근댓글