사실 간단한 테스트도 안 해 보고 무작정 이렇게 하면 되겠다고 생각했다가 뚝배기 깨진 적이 몇 번 있었습니다. localStorage하고 sessionStorage도 그 중 하나이니, 간단하게 기록해 두려고 합니다.
먼저 localStorage의 속성에 대해 간단하게 알아보겠습니다.

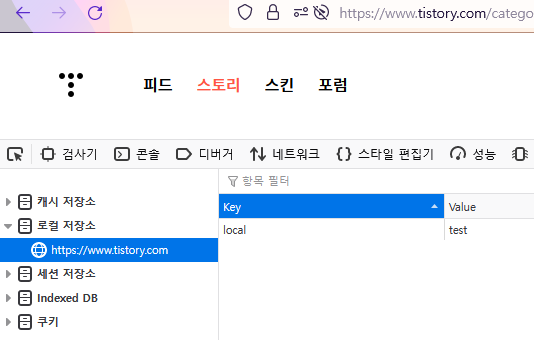
티스토리의 스토리에 접속해 봅시다. 다음에, 로컬 저장소 탭을 열어보면, 출처가 티스토리 닷컴이라고 되어 있는데요. 여기에, 키 값이 "local"이고, 값이 "test"인 데이터를 저장해 보겠습니다.

이제 새로운 탭을 열어서, 다른 티스토리 닷컴으로 이동해 봅시다. 그러면 로컬 저장소에 키가 "local"이고 값이 "test"인 것이 잘 들어가 있음을 볼 수 있습니다.

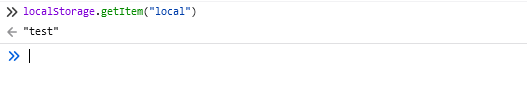
이것을 꺼내오기 위해, localStorage의 getItem 함수를 이용할 수도 있습니다. "test" 라는 값을 잘 리턴함을 알 수 있어요.


파이어 폭스를 모두 닫았다가 다시 켜도 로컬 저장소에 저장되어 있는 값은 유지됨을 알 수 있습니다.

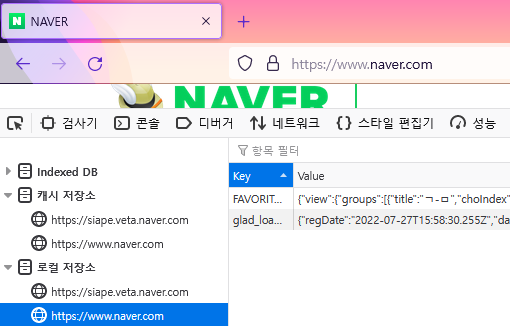
이제, 네이버로 접속해 보겠습니다. 그랬더니, 키가 "local"인 것이 온데간데 없이 사라져 있음을 알 수 있습니다. 사라진 건 아니고, 다른 출처이기 때문에 보이지 않습니다. 이는 mdn의 localStorage 문서에서도 언급하고 있는 내용입니다. 그리고, naver와 tistory는 문서에 따르면, 다른 호스트 이름을 가지고 있으므로, 다른 출처입니다.
어찌 되었던 localStorage는 브라우저를 다시 닫고 열어도, 유지가 된다는 특성이 있습니다.

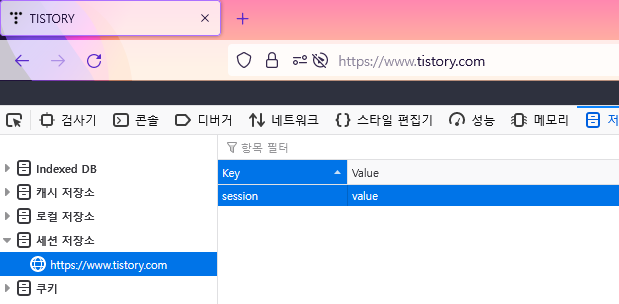
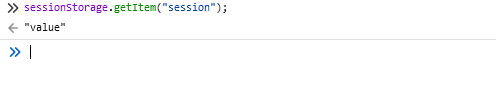
세션 스토리지는 다르게 동작합니다. 물론, 같은 출처에서만 보이는 건 로컬 스토리지와 세션 스토리지가 동일한 점이긴 합니다만, 다르게 동작하는 부분도 있습니다. 키 값이 "session"이고 값이 "value"인 데이터를 세션 스토리지에 저장해 보겠습니다.

그러면, 해당 탭에서 sessionStorage에 저장되어 있는 키가 "session"인 값은 "value"라는 정보가 나올 겁니다.


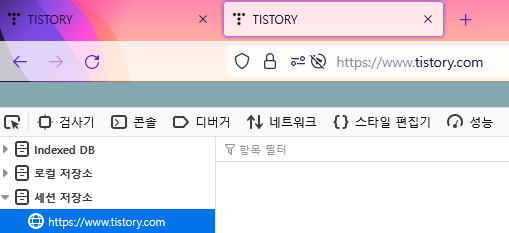
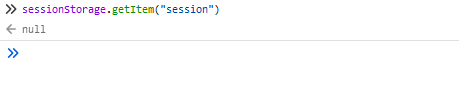
그런데, 탭을 하나 더 열어서, sessionStorage를 확인해 봅시다. 키가 "session"인 데이터가 없음을 알 수 있습니다.

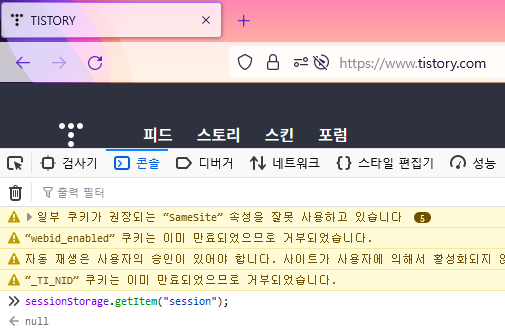
브라우저를 다시 키면 어떨까요? 마찬가지로, 키가 "session"인 데이터는 없습니다. 문서에 따르면, 페이지 세션이 끝나면 클리어가 된다고 되어 있는데요. 이것이 로컬 스토리지와 다른 점입니다.


최근댓글