pillow의 crop 함수를 알아보겠습니다.

crop 함수는 4개의 정수로 이루어진 box 정보를 넘깁니다. 각각 제일 왼쪽, 제일 위, 제일 오른쪽, 제일 아래의 좌표를 넘깁니다. 이렇게 이루어진 직사각형으로 이미지를 잘라버립니다. 알기 쉽게 그림을 하나 그려보도록 하겠습니다.

사진에서 (0, 0)은 맨 왼쪽 위 좌표를 가리킵니다. 오른쪽으로 갈수록 x 좌표가 증가하고요. 아래쪽으로 내려갈수록 y 좌표값이 증가한다고 생각하는 것이 편합니다. 이를 그림으로 나타내면 위와 같습니다. 따라서, (2, 1)은 위 그림과 같습니다. box에 (2, 1, 3, 3)을 넘기면, 아래와 같은 일이 일어납니다.

왼쪽 좌표가 2, 맨 위의 좌표가 1, 오른쪽 좌표가 3, 맨 아래의 좌표가 3입니다. 이를 그림으로 나타내면 노란색 영역이 됩니다. 이 영역으로 잘라지게 됩니다. 하늘색으로 칠해지는 부분은 버려지는 셈입니다. 즉, 리턴이 될 때는 노란색 영역만 나오게 되는 것입니다. 이제 실습을 하나 해 보겠습니다.

먼저 gif_ex.gif입니다.

img.crop으로 이미지를 자르는데요. box의 정보로 (300, 300, 900, 900)을 넘겨주었습니다. 좌상단 좌표가 (300, 300)이고 우하단 좌표가 (900, 900)인 직사각형으로 잘라진 이미지를 돌려주라는 것입니다.

결과를 보니 요래 나오네요. 윈도우 그림판 프로그램으로 정말 이 결과가 맞는지 검증해 보겠습니다. 보기에서 격자와 눈금자를 모두 보게 설정합니다.

그리고 (300, 300)을 왼쪽 위 좌표로 (900, 900)을 오른쪽 아래 좌표하는 직사각형을 그려보았습니다. 동일한 영역을 그렸음을 알 수 있습니다.

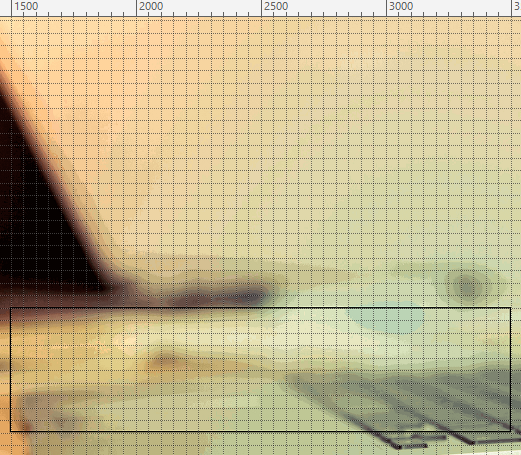
이제, (1500, 2000, 3500, 2500)을 box 정보로 넘기면 어떻게 될까요? 왼쪽 위 좌표가 (1500, 2000)이고 오른쪽 아래 좌표가 (3500, 2500)인 직사각형으로 잘린 이미지가 나타납니다. 결과부터 보겠습니다.

노트북 키보드 부분이 일부 나와 있음을 볼 수 있습니다. 가로 2000픽셀, 세로 500 픽셀이 나왔습니다. 맞게 나온 것 같습니다만, 그림판으로 검증해 보겠습니다.

제가 표시한 직사각형 영역은 위 상단이 (1500, 2000)이고 오른쪽 하단이 (3500, 2500)입니다. 정확하게 키보드의 일부분만 나오므로, 맞게 나옴을 볼 수 있습니다.
'중급 레퍼런스 > 이미지' 카테고리의 다른 글
| pillow resize 함수를 알아봅시다. (0) | 2023.05.18 |
|---|---|
| pillow thumbnail 함수에 대해 알아봅시다. (0) | 2023.05.16 |
| pillow transpose 함수와 mode에 대해 알아봅시다. (0) | 2023.05.04 |
| pillow exif_transpose 함수로 이미지를 돌려놓아 봅시다. (0) | 2023.05.02 |


최근댓글