이번 시간에는 django의 include에 대해 알아봅시다.
장고 프로그램이 커지면 여러 domain을 정의해야 하는 경우가 있어요. 예를 들어, post라던지, account와 같은 것들이 이에 속할 겁니다. 이것들을 하나의 app에서 관리하면 너무 비대해 질 것 같습니다. 그래서, 이를 나눠보도록 하겠습니다.

먼저 project의 루트에는 djangoex 패키지가 있어요. 이 안에는 app, djangoex가 있는데요. djangoex 밑에 settings.py가 있는 구조입니다. 저는 루트의 djangoex 밑에서 startapp 명령어를 이용해서 posts app을 시작해 보겠습니다.

그러면, posts는 위와 같이 생성됩니다. 이제 domain 별로 url을 관리해 봅시다.

먼저, installed_app에서 'posts'를 추가해 주겠습니다. 그 다음에 app app의 views.py와 urls.py를 보겠습니다.

먼저, app의 views.py에 있는 index는 그냥 request를 받으면 "app ok"를 리턴해 줍니다.

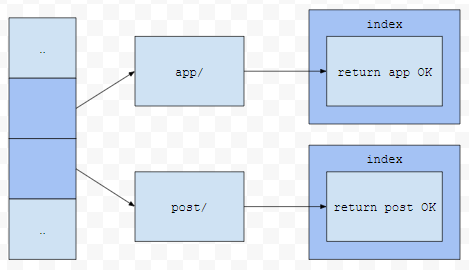
app의 urls.py를 보겠습니다. url pattern이 있는데요. url로 app/을 입력하면 app에 있는 views의 index가 불리게 됩니다. 이를 간단하게 도식화 하면 아래와 같습니다.

다음에, posts domain을 보겠습니다. views.py와 urls.py를 보면 되겠네요.

여기에도 index가 있습니다. Response로 post ok를 돌려줍니다.

다음에, urls.py는 위와 같이 정의되어 있어요. url post/는 posts에 있는 views의 index가 불리게 됩니다. 여기까지 상황을 요약해서 정리해 보면 아래와 같이 그려집니다.

이제 우리는 이 url들을 초기화 할 때 알려줘야 하는데요. django.urls에 있는 include를 이용하면 간단하게 처리할 수 있습니다.

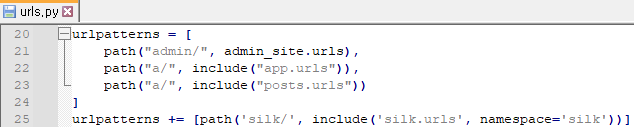
22 ~ 23번째 줄이 핵심입니다. 어려울 것은 없고요. 먼저 include 부터 봅시다. 22번째 줄에는 app.urls가, 23번째 줄에는 posts.urls가 들어가게 되는데요. 이는 app.urls와 posts.url에서 초기화한 urlpatterns를 추가합니다.

이를 도식화 하면 위와 같이 됩니다. 또한 22번째 줄의 path 함수의 1번째 인자가 ""로 들어왔는데요. 이는 앞에 prefix가 아무것도 붙지 않는다는 것을 의미해요. 즉, url로 app/을 입력하면 app OK가 응답으로 오고, post/를 입력하면 post OK가 응답으로 오게 됩니다.

만약에 22 ~ 23번째 줄을 요래 바꾸면 어떻게 될까요? path의 1번째 인자에 "" 대신에 "a/"로 바꾸었습니다.

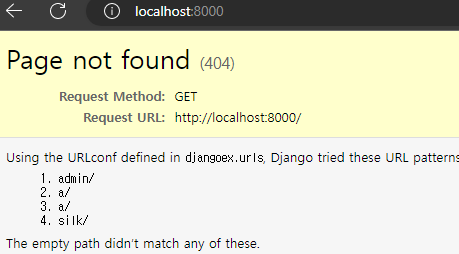
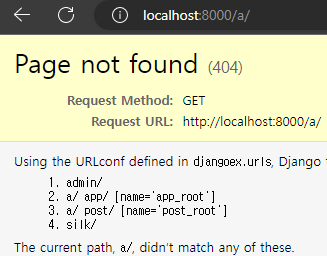
그러면, 잘못된 url을 입력했을 때, 패턴을 찾을 수 없다는 에러가 뜹니다. 패턴을 보면 2번과 3번이 a/가 있네요. 이제, a/로 들어가 보겠습니다.

a/로 들어갔는데 아무것도 없어요. 당연한 이야기겠지만, app의 urls.py에도, post의 urls.py에도 ""와 맵핑된 어떠한 것도 없었습니다. 대신 app에는 "app/"이, post에는 "post/"가 있었습니다. 따라서, a/app/, a/post/를 입력해야 각각 app ok, post ok가 응답으로 떨어지게 됩니다.
'웹 > 장고' 카테고리의 다른 글
| django media_root와 media_url을 알아봅시다. (2) | 2023.01.03 |
|---|---|
| django static_root와 collectstatic에 대해 알아봅시다. (0) | 2022.12.24 |
| django signal에 대해 간단하게 알아봅시다. (0) | 2022.12.10 |
| django drf IsAuthenticatedOrReadOnly와 IsAuthenticated의 차이점을 알아봅시다. (0) | 2022.12.06 |
| django auto_now 와 auto_now_add 의 차이점에 대해 알아봅시다. (0) | 2022.12.03 |


최근댓글